
What is it all about?
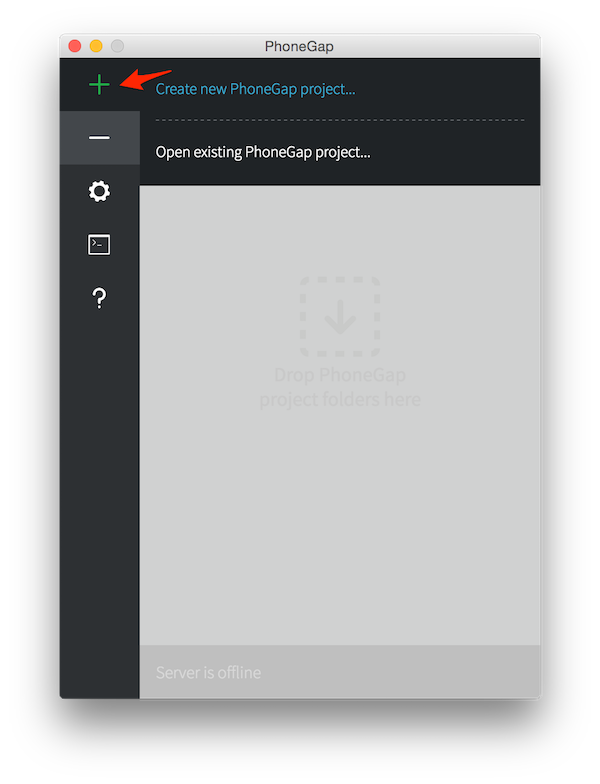
PhoneGap is a free and open source framework that allows you to create mobile apps using standardized web APIs for the platforms you care about.
Key Features
* Accelerometer * Camera * Compass * Contacts * File * Geolocation * Media * Network * Notification (Alert) * Notification (Sound) * Notification (Vibration) * Storage
X
Compare Products
Select up to three two products to compare by clicking on the compare icon () of each product.
{{compareToolModel.Error}}Now comparing:
{{product.ProductName | createSubstring:25}} X






















{{CommentsModel.TotalCount}} Comments
Your Comment