
What is it all about?
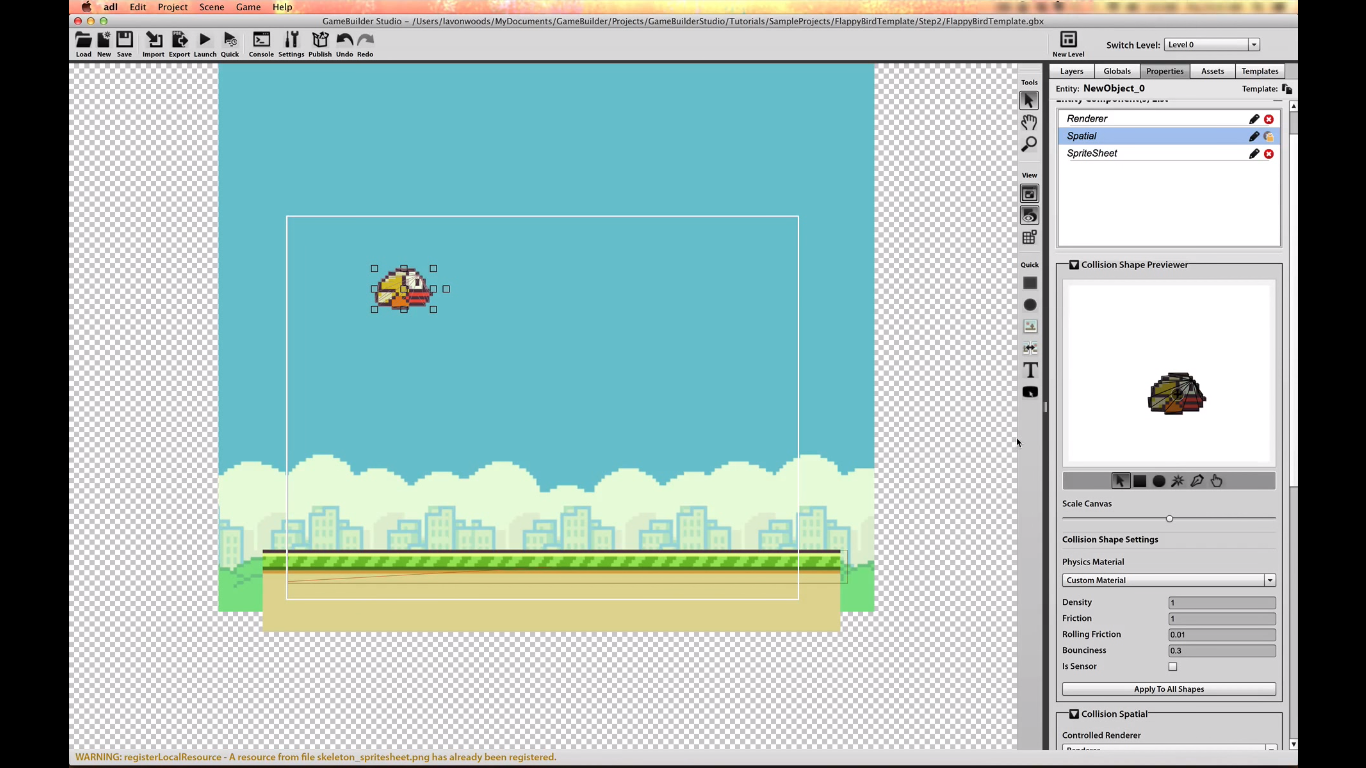
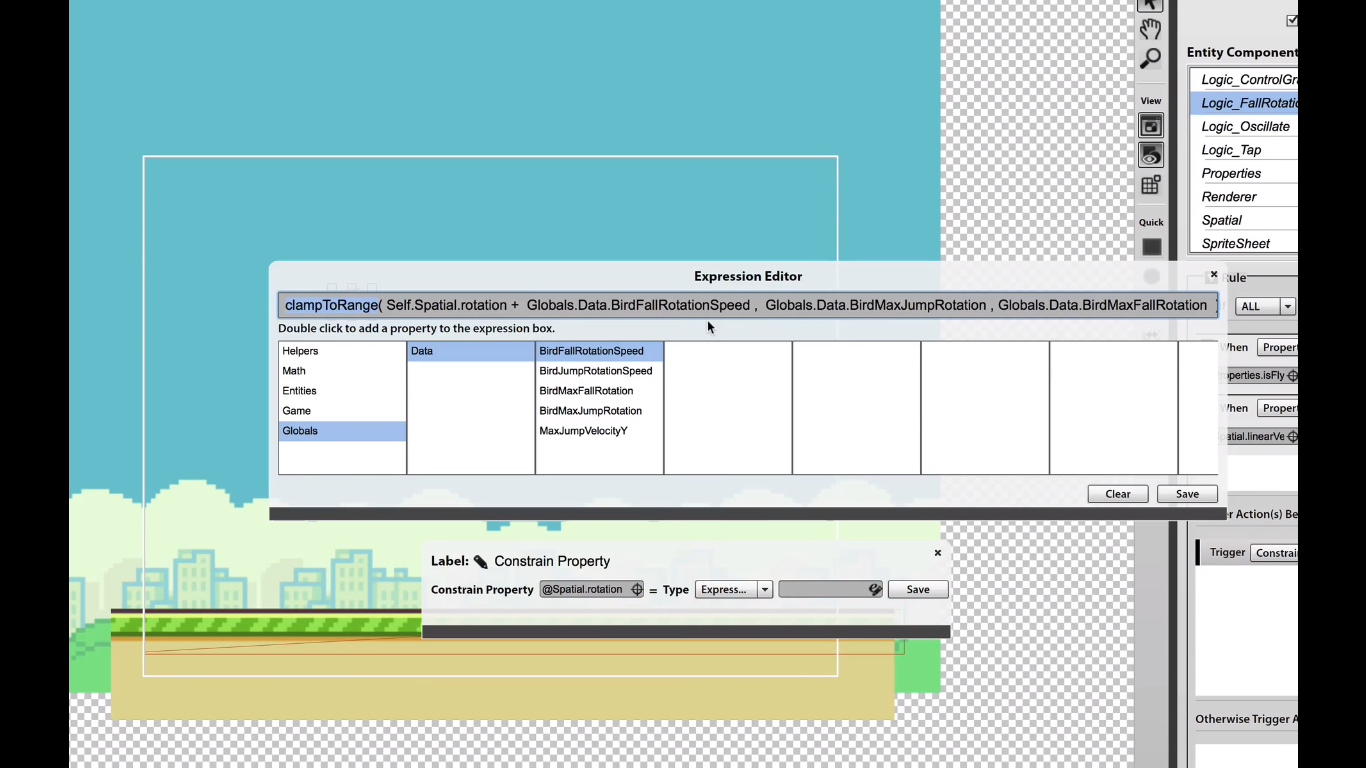
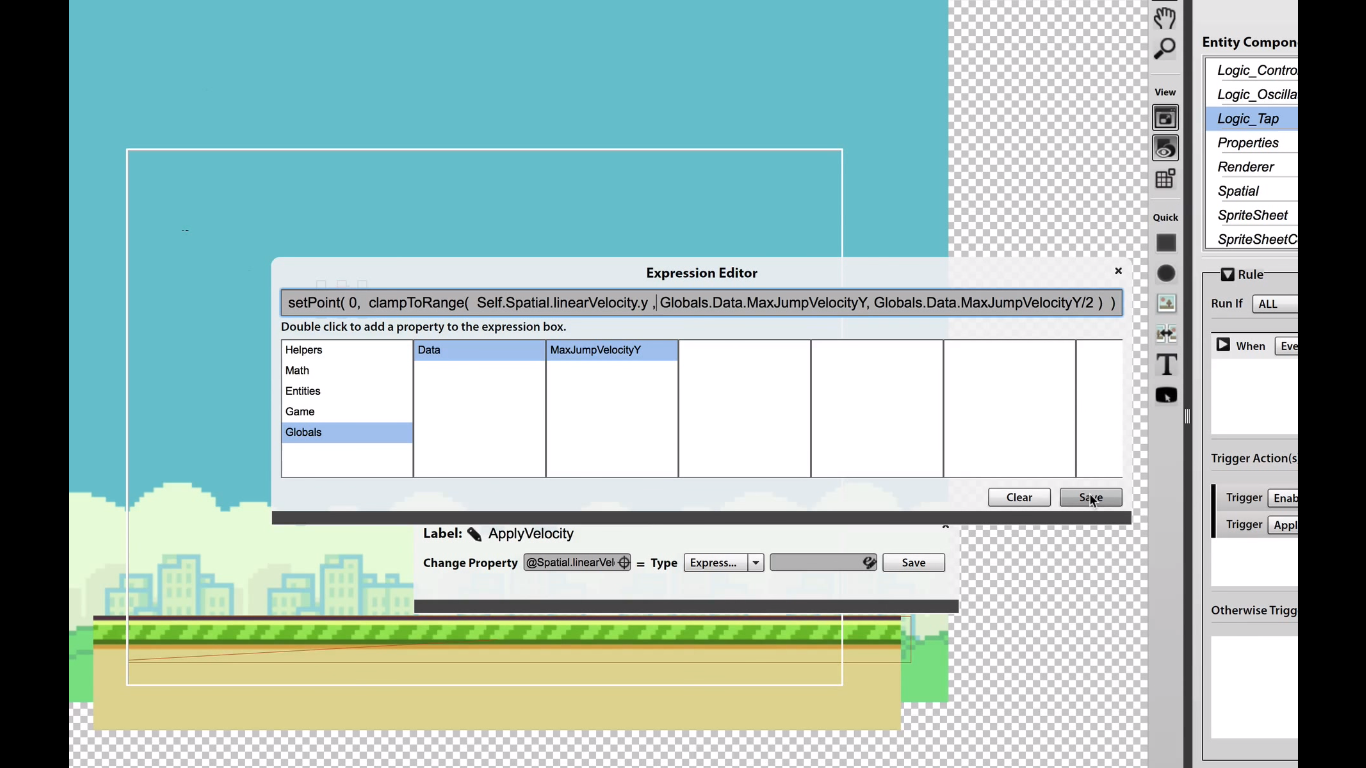
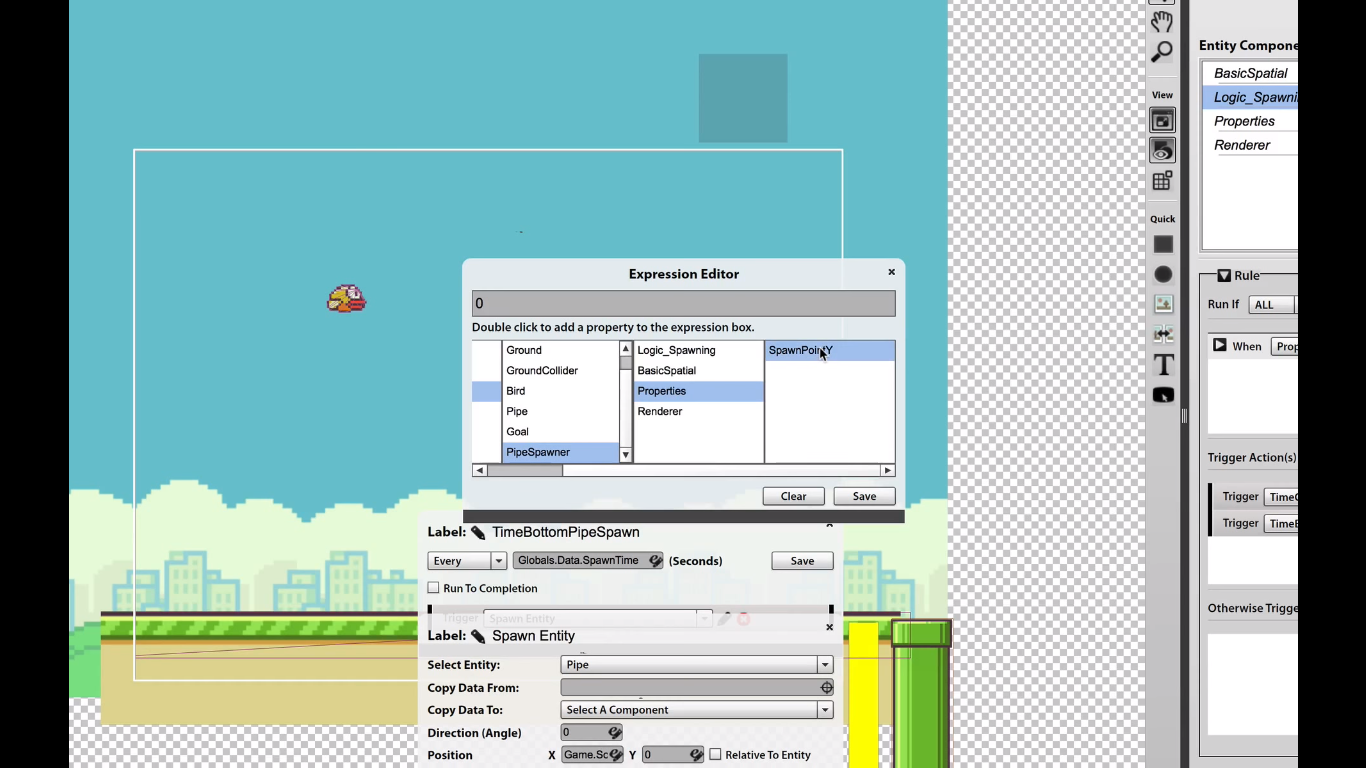
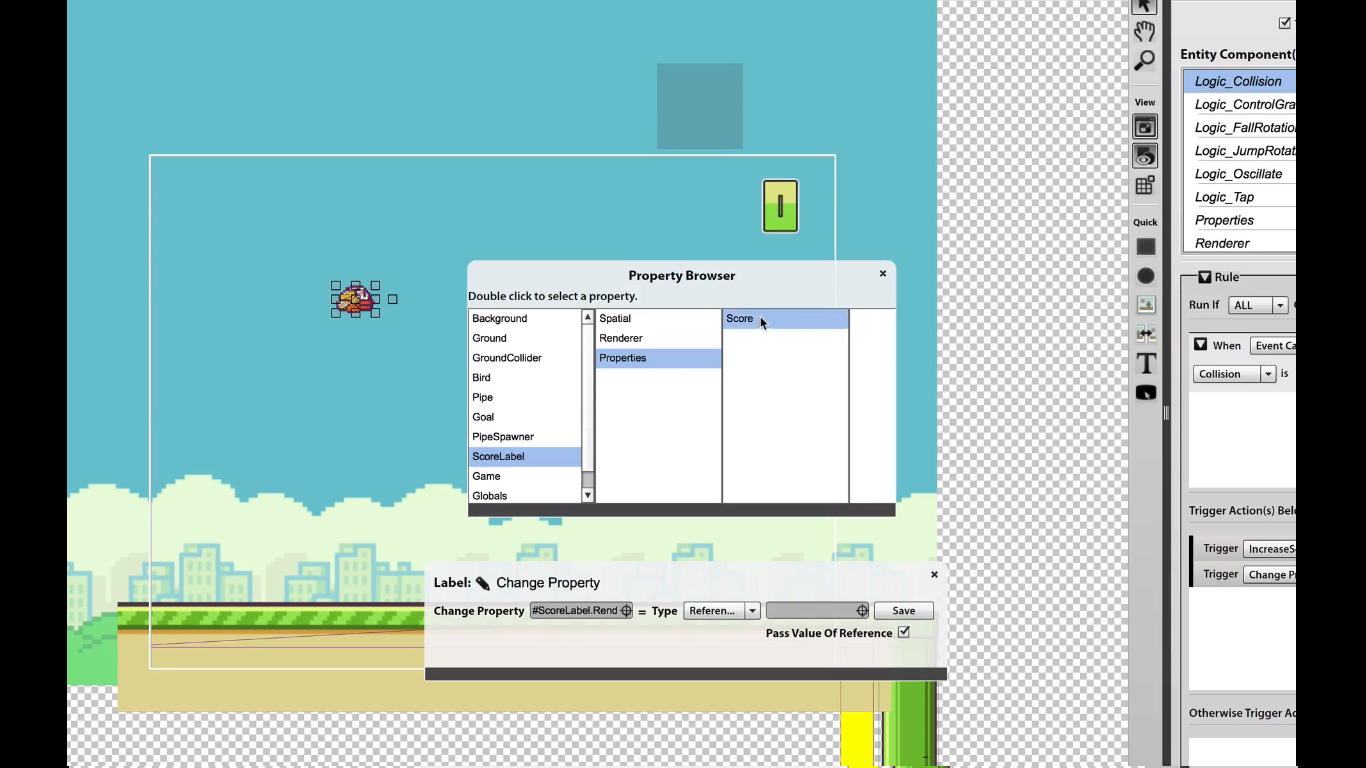
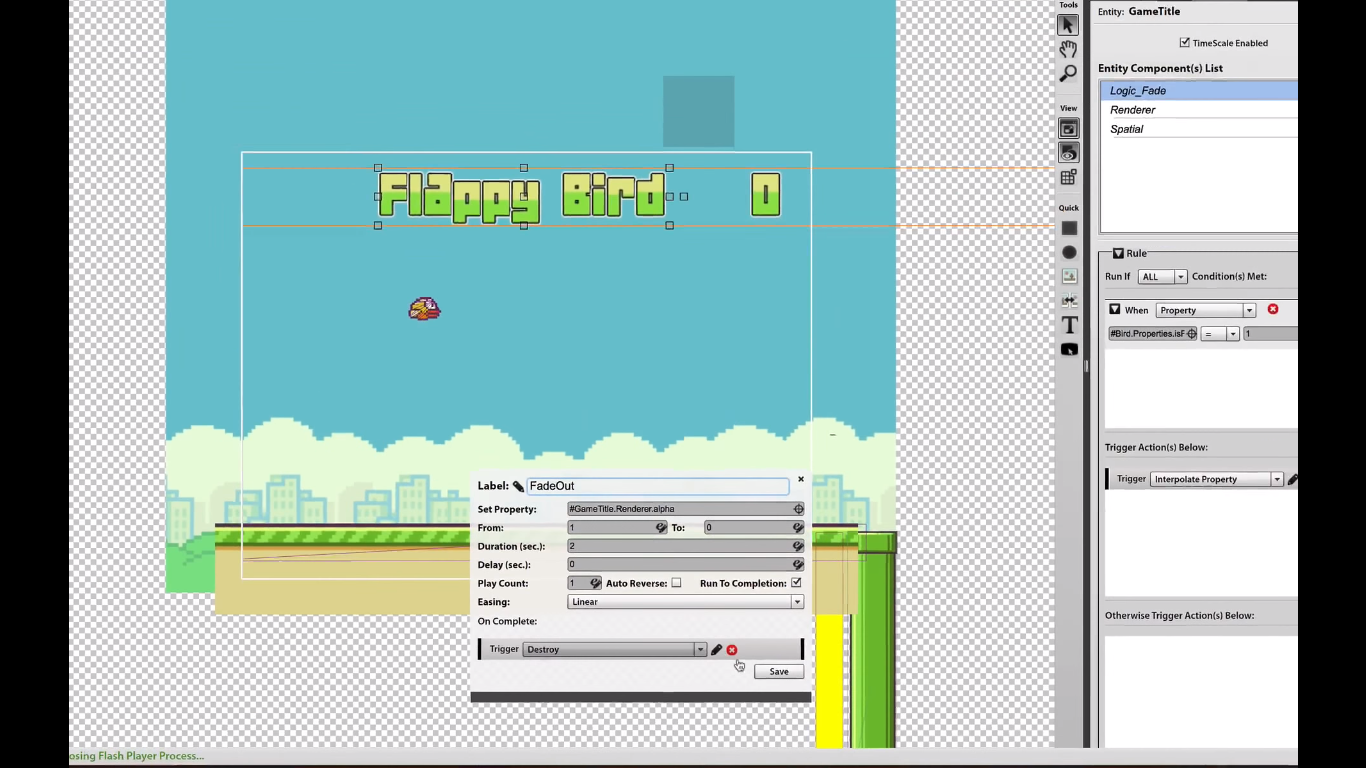
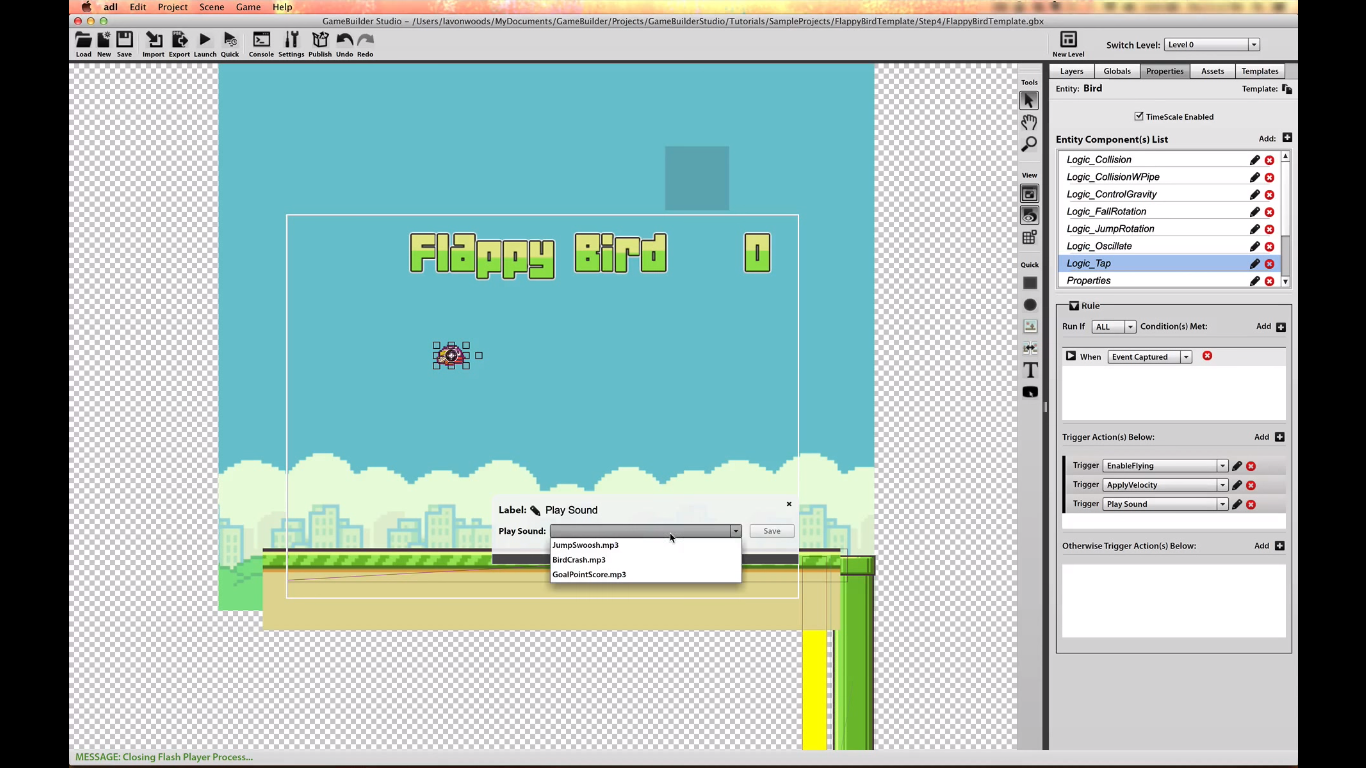
Build High Performance Cross Platform 2D Games Using A Drag & Drop Editor
Key Features
* Cross platform editor. Install with one license on both Mac and Windows computers and experience the same workflow. * Plugin any 3rd party service. Comes with In-App Purchases, iAds, Facebook, & more. Use Adobe Native Extensions to access specific device features. * Single click mobile device deployment to iOS, Android, Ouya, etc. No additional SDKs or command line workflow required even for iOS on windows. * Our high performance 2D game engine is built on top of Adobe AIR & the Starling GPU Framework. Better rendering performance than Unity 2D!
Compare Products
Select up to three two products to compare by clicking on the compare icon () of each product.
{{compareToolModel.Error}}























{{CommentsModel.TotalCount}} Comments
Your Comment