Compare Products

|

|
Features Lets you write client-side web applications as if you had a smarter browser. It lets you use good old HTML (or HAML, Jade and friends!) as your template language and lets you extend HTML’s syntax to express your application’s components clearly and succinctly.
Automatically synchronizes data from your UI (view) with your JavaScript objects (model) through 2-way data binding. To help you structure your application better and make it easy to test, AngularJS teaches the browser how to do dependency injection and inversion of control.
Helps with server-side communication, taming async callbacks with promises and deferreds.
Makes client-side navigation and deeplinking with hashbang urls or HTML5 pushState a piece of cake.
Client-side MVC modular style. Models are simple objects in your JavaScript controller functions which are manipulated on the views using scopes.
Two way binding + custom watchers for variable change
Extension to HTML, i.e. Directives in the shape of custom HTML tags or attributes.
Dependency Injection to order Services etc on the go in your code files
Best SPA (Single Page Application) modal with services like $routeProvider and $location.
Different built in services like $http, $resource, $view etc
Filters, built-in e.g. for currency, orderby and user defined.
|
Features A rich API
Used for programming of single-page Web applications and Web applications synchronicity.
Models and Views - The single most important thing that Backbone can help you with is keeping your business logic separate from your user interface.
Collections - A Collection helps you deal with a group of related models, handling the loading and saving of new models to the server and providing helper functions for performing aggregations or computations against a list of models.
View Rendering - Each View manages the rendering and user interaction within its own DOM element. If you're strict about not allowing views to reach outside of themselves, it helps keep your interface flexible — allowing views to be rendered in isolation in any place where they might be needed.
Routing with URLs - In rich web applications, we still want to provide linkable, bookmarkable, and shareable URLs to meaningful locations within an app. Use the Router to update the browser URL whenever the user reaches a new "place" in your app that they might want to bookmark or share. Conversely, the Router detects changes to the URL — say, pressing the "Back" button — and can tell your application exactly where you are now.
|
LanguagesJava Script |
LanguagesJava Script Other |
Source TypeOpen
|
Source TypeOpen
|
License TypeMIT |
License TypeMIT |
OS Type |
OS Type |
Pricing
|
Pricing
|
Product Comparison
JavaScript
Javascript frameworks and libraries
There are countless JavaScript frameworks and we will be covering and comparing many of them. In this review, we’ll be looking at two of the most used and powerful of all of them—AngularJS and Backbone. It is of great importance to choose the most appropriate framework to use for each project and usually there is no “single best framework” for all type of projects. Every one has its particular pros and cons.
There are a lot of things these two frameworks have in common. First of all, they are both open source and both are released under the MIT license which basically lets you do whatever you please with the code and keep all the profits without having to pay a cent. They are also designed to make our lives a bit easier when we are using JS and they are widely used because of their functionalities.
HISTORY
AngularJS is often referred to as Google’s baby. At first it was created as a part of a commercial product known as GetAngular. However, one of the guys who was working for the project named Misko Hevery used it to write an app that should have been about 17k lines of code and take about half a year to develop in just 1000 lines and less than 3 weeks, all by himself. This fact impressed Google so much that they decided to put money into the project and make it open source, thus leading to the AngularJS we know today.
Backbone was born in 2010 as an open source project and the main feature is to be very light, opposed to the very heavy frameworks programmers were used to before. It was so popular that many social networks like AirBNB, Pinterest and Flixter started using it for their coding.
SIZE
Size really matters, but in this case the smaller the better. This is because the smaller a framework is, the faster it loads and that reduces the loading time of the website or the app being created. Users dislike long load times and a slow loading website and may even close it before it finishes to load.
AngularJS weighs a total of 39.5kb while Backbone.js is about 6.5kb. This means Backbone is about 6 times smaller than Angular, however, there is something hidden in there. Backbone requires jQuery and Underscore, although jQuery can be switched by the smaller Zepto. When used alongside jQuery the weight goes up to 43.5kb and the only way to keep lower than Angular is using Zepto for a total of 20.6kb.
For both of them you are likely to use a few more third party plug-ins, but we won’t measure them here.
TEMPLATING ENGINE
AngularJS uses their own templating engine and we must say we like it. It has baked-in binding expressions which helps quite a few to develop. These expressions are marked by curly braces as in the sample below:
<ul>
<li ng-repeat="framework in frameworks" title="{{framework.description}}">
{{framework.name}}
</li>
</ul>
Backbone doesn’t have its own templating engine, but it is in need of one. Usually the choice is underscore because as it is a dependency of Backbone you already have and you don’t need any other third party dependencies. The biggest problem with this is that it is rather basic and things are done in pure JavaScript, as in this example:
<ul>
<% _.each(frameworks, function(framework) { %>
<li title="<%- framework.description %>">
<%- framework.name %>
</li>
<% }); %>
</ul>
OTHER FEATURES

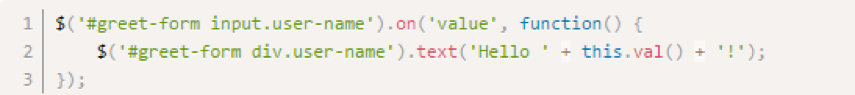
One of the biggest pros for using Angular is the two way binding feature. This is a very innovative concept which saves us a lot of code to say the least. For example, if we want to write the following code:

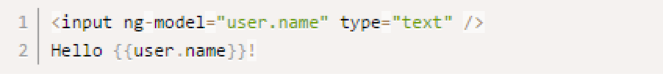
We will just have to type this:

Much easier, and saves a lot of code in the long run.
Angular expressions are very powerful; they let you save a lot of code and type much less to do the same thing. This sounds really good but sometimes it brings a lot of problems. With Angular you can perform assignment operations and calculations inside the view templates. This saves time and typing but makes it very hard to test and when there is a mistake in a line as, for example a spelling error or calling an undefined function, it is impossible to isolate the problem and know where the mistake is. So, it is a powerful tool with risks. Sometimes the time saved in typing is wasted in looking for a mistake that could be easily isolated without using the Angular expressions.
Automated dirty checking makes the model data with the getters and the setters unavailable to you because you can modify a property and Angular will take care of detecting the changes and notifying all the watchers for the new state of the property.
 Categorizing your application by building blocks into several types is another AngularJS feature. The different types are Factories, Filters, Services, Directives, Controllers and Views or templates. This defines very well the role of each block. When you think about the UI, the Views will do it, the logic works are made by the Controllers, the communication is a job for the Services and the Directives make reusable content.
Categorizing your application by building blocks into several types is another AngularJS feature. The different types are Factories, Filters, Services, Directives, Controllers and Views or templates. This defines very well the role of each block. When you think about the UI, the Views will do it, the logic works are made by the Controllers, the communication is a job for the Services and the Directives make reusable content.
Another of the most important features, if not the most, is the community and backup. AngularJS is used by millions of users and the community behind it is just huge. There are thousands of tutorials and content to download. Also, Google is behind it, which is of course very significant. A company like Google backing up a product means a lot of constant development and innovation. This product is being developed constantly and they bring new versions every once in awhile.
BACKBONE

Backbone doesn’t support two-way data binding. This forces you to write more code, although it is easier to spot a mistake than when using Angular because of what we mentioned above.
The strongest point of Backbone is its simplicity. Backbone is very lightweight and instead of providing the developer with a lot of ready-made features, it lets you choose what you need for each app. This leaves the developer with a lot of options but when it comes to customization, this is the best way to go. You won’t have to accept choices that don’t suit your needs, instead you do it by yourself. This is why there are a lot of frameworks based on Backbone; Aura, Backbone UI, Chaplin, Geppetto, Marionette, Layout Manager, Thorax and Vertebrae to name a few.
Learning it is much easier than AngularJS. The code is very light and it has been documented thoroughly. There are not as many concepts to learn as in Angular. In Backbone you just have Models or Collections, Views and Routes and all of them are well documented.
The community behind Backbone is as big as Angular’s or at least almost as big. Both of them have plenty of tutorials and content to download.
The fact that you have to customize and do everything for yourself in Backbone is a very good thing, but it is also a flaw sometimes. In Backbone you have to take care of everything and this adds up more work for the developer, who needs to do things that are done automatically in Angular.
Having to choose among dozens or hundreds of third party plugins is sometimes a pain because it involves having to look for them and researching which one is the most appropriate for your project but on the other hand makes customization perfect.
TWO WAY DATA BINDING
Two-way data binding means you can propagate immediately to the matching view all the data changes which are affecting the model, and also if any changes are made in the view (this could be the user’s interface and then the changes can be made by the user) are also immediately propagated to the model. In short, if you make a change in the data, the UI reflects it and if you modify something in the UI, it modifies the data.
Two-way data binding is a very powerful feature in AngularJS although it is tricky and risky at the same time. It lets the programmer save a lot of code and make it tidier, however… it has a few problems. First thing, it is risky. If you make a mistake or misspell something, you may have to look through the entire code to see what’s going on, because sometimes these errors are not detected. And the second thing is performance.
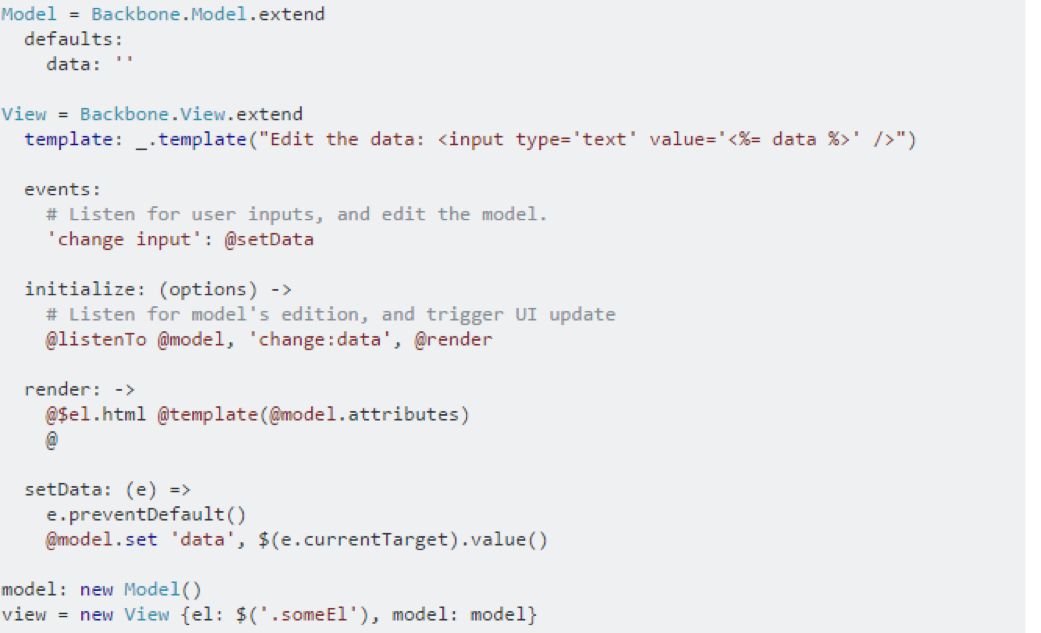
Before, we stated Backbone doesn’t support two-way data binding but that’s not entirely true. It doesn’t support it in as simple a way as Angular does, but by using the Events we can implement it. It costs us much more code than with Angular, but can be done.
For example:

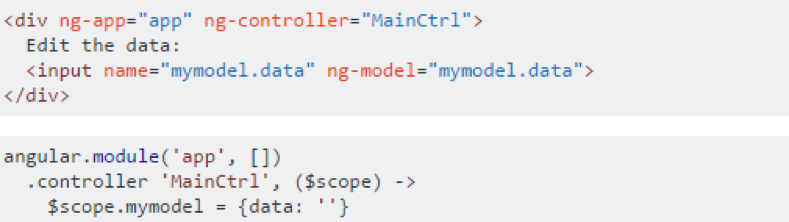
This code could be used to create a two-way data binding in Backbone, while in AngularJS it will look like this:

Much shorter and tidier, however we already stated the risks of this.
CONCLUSION
Backbone and Angular are two frameworks with very different strong and weak points. Angular is stronger, more powerful and saves you a lot of effort. Backbone on the other hand is more efficient with resources, lets you customize it much better and is easier to test and use. Depending on your project you may try one or the other. There is not a rule of thumb here and you should always which would be best for a particular project.
Compare Products
Select up to three two products to compare by clicking on the compare icon () of each product.
{{compareToolModel.Error}}
{{CommentsModel.TotalCount}} Comments
Your Comment