Compare Products

|

|
Features Lets you write client-side web applications as if you had a smarter browser. It lets you use good old HTML (or HAML, Jade and friends!) as your template language and lets you extend HTML’s syntax to express your application’s components clearly and succinctly.
Automatically synchronizes data from your UI (view) with your JavaScript objects (model) through 2-way data binding. To help you structure your application better and make it easy to test, AngularJS teaches the browser how to do dependency injection and inversion of control.
Helps with server-side communication, taming async callbacks with promises and deferreds.
Makes client-side navigation and deeplinking with hashbang urls or HTML5 pushState a piece of cake.
Client-side MVC modular style. Models are simple objects in your JavaScript controller functions which are manipulated on the views using scopes.
Two way binding + custom watchers for variable change
Extension to HTML, i.e. Directives in the shape of custom HTML tags or attributes.
Dependency Injection to order Services etc on the go in your code files
Best SPA (Single Page Application) modal with services like $routeProvider and $location.
Different built in services like $http, $resource, $view etc
Filters, built-in e.g. for currency, orderby and user defined.
|
Features Auto-Updating Handlebars Templates:
Ember makes Handlebars templates even better, by ensuring your HTML stays up-to-date when the underlying model changes. To get started, you don't even need to write any JavaScript.
Components:
Experience the future of the web platform today with Ember's components. Components allow you to create your own application-specific HTML tags, using Handlebars to describe their markup and JavaScript to implement custom behavior.
Loading Data from a Server:
Ember.js eliminates the boilerplate of displaying JSON retrieved from your server. If you know how to use jQuery, you know how to fetch models in Ember.
Routing:
Build JavaScript apps that don't break the web! Ember.js makes it downright simple to create sophisticated, multi-page JavaScript applications with great URL support, in a fraction of the code you'd write in other frameworks.
|
LanguagesJava Script |
LanguagesC Java Script |
Source TypeOpen
|
Source TypeOpen
|
License TypeMIT |
License TypeMIT |
OS Type |
OS Type |
Pricing
|
Pricing
|
Product Comparison
JavaScript
Javascript frameworks and libraries
In this installment of JavaScript framework comparison we’ll be looking at two of the most powerful and widely used among them—Angular and Ember. Choosing the right framework for each project is a decision that can make a huge difference in the end result. Although all of them share the JavaScript language, there are many differences between them and we are going to cover them here.
First we will point out a few of their commonalities. They are both open source and free for the user and they also share the same MIT license, which is one of the most permissive licenses even in the open source world. With a MIT license you can do whatever you want and you don’t have to pay any royalties or anything to the developers. They also have the same concept regarding views, data models, routing and events.
HISTORY
Angular was originally a commercial product by the name of GetAngular. But Misko Hevery, one of the main developers of the project, wanted something else for it and tried to look for funding from Google. What he did was taking an app with 17,000 lines of code worth almost half a year works by several developers and recreated it with GetAngular in just 1000 likes and in 3 weeks by himself. This was quite impressive due to the time and resources saved and Google decided to fund his project, move it to an open source license and change the name to Angular.js.
Ember started around 2007 and was also part of another project called SproutCore MVC framework. The original developers were Sproutit and after some time, Apple took the lead. In year 2011 it was forked by Yehuda Katz, who was one of the main contributors to projects like jQuery and Ruby on Rails and it ended up as it is right now.
SIZE
Size is one of the most crucial features when choosing a framework because it can so greatly affect performance. The smaller a framework is, the faster it loads the website made with it. It goes without saying a fast loading times are important in today's online environment.
Angular weighs a total of 39.5kb while Ember is about 90kb. There is a big difference here, even more when you count Ember’s required dependencies, jQuery and Handlebars which boost the total weight to 136.2kb. In the size contest, Angular wins.
TEMPLATING ENGINE
Angular has a very cool templating engine with baked-in binding expressions that make our life much easier when developing. You can see these expressions between { } in the sample shown below:
<ul>
<li ng-repeat="framework in frameworks" title="{{framework.description}}">
{{framework.name}}
</li>
</ul>
Ember uses Handlebars, the popular extension of the much acclaimed Mustache templating engine. Handlebars can be easily replaced by HTMLbars, because the former doesn’t understand DOM and we may need the variable interpolation to be context aware. But even though, Handlebars is still widely used and we will show you here a small example of Handlebars printing.
<ul>
{{#each frameworks}}
<li {{bind-attr title=description}}>
{{name}}
</li>
{{/each}}
</ul>
UNIQUE FEATURES
When we talk about Angular, we of course must mention the two-way data binding. Although this can be done with almost any other JavaScript framework, Angular has it embedded in the code and it is much easier to do it. Two-way data binding means the data is updated immediately in the UI and the framework when one of them is modified. If you modify something in the UI it gets updated immediately in the framework and if you modify something in the framework it gets reflected instantly in the UI.
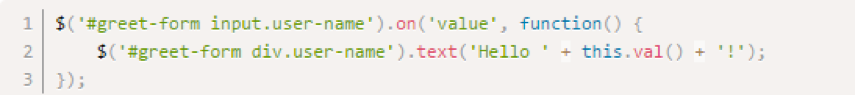
It saves time and typing because for example if we wanted to write this piece of code:

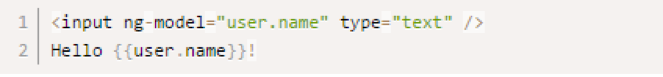
We could just type this and we are good to go:

This is very powerful but it may bring you problems in the long run if you are not using it efficiently. When you are using Angular you can do your assignment operations or calculations inside the view templates, which will save you time and typing but on the other hand it makes it almost impossible to isolate for testing so if you have a spelling error or you are calling an undefined function you may spend hours or days to look for the error. Basically, it is a good feature that many developers love to use, but it doesn’t come without risks.
Your application building blocks are categorized into different types in Angular: These are Controllers, Directives, Factories, Filters, Services and Views or templates. They are organized into co-dependent modules and each of the building blocks has a different role. Controllers work with the logical part, Views handel the User’s Interface, Services do the backend communication and Directives extend the HTML by defining new elements and creating reusable components.
Automatic Dirty Checking means you have no access to your getters and setters because you can modify any property or any scope object and Angular will detect that change and notify all the watchers.
But there is also another important feature, maybe the most important of them all. Angular is backed up by Google and has the biggest community of all frameworks. Millions of developers use Angular to make their projects and the community is huge. You can find thousands of tutorials and there is more content about it than you can download in your entire life. The fact that Google is behind the project means there is a solid economic force behind it and it is not likely to be abandoned. New versions arise from time to time and the framework is always moving forward.
Convention over configuration is the main rule of Ember. We all hate to write boilerplate code and Ember does much of this automatically, without us having to bother about it. For example, Ember can infer the biggest chunk of the configuration and automatically determine the name of the route and the controller when we are defining a router resource. Actually, if you don’t define a controller for the resource, Ember can create it automatically. Lots of boilerplate code saved.
Ember data is a great router and optional data layer. Ember features a fully-fledged data module integrating really well with Ruby on Rails backend (as they both share one of the main developers). But it doesn’t end in Ruby on Rails; any other RESTful JSON API that follows some conventions needed by Ember can integrate well with Ember.
We said Ember is heavier than Angular but actually, performance is one of its strong points. Updated data in Ember only causes one DOM update, no matter how many times the data is updated. This saves a lot of processing time.
Ember has been overhauled since the development of HTMLbars. Handlebars pollutes your DOM with far too many <script> tags and sometimes makes it impossible to integrate with other frameworks like jQuery. Integration with HTMLbars is a significant boost for the framework though now there is still not a lot info on using HTMLbars and info on many sites is now outdated as they always refer to Handlebars.
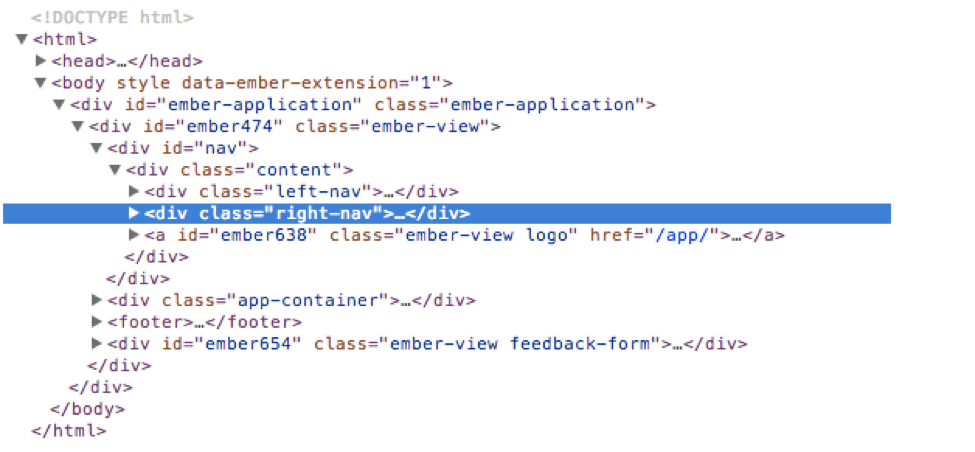
Here you have an example of code with HTMLbars. As you can see it is clean of those <script> tags you were used to see all around when using Handlebars.

CONCLUSION
Due to the major overhaul from Handlebars to HTMLbars, Ember is gaining in popularity very fast. Angular features a very solid two-way data binding system while Ember focuses mainly on good performance and simplicity when writing boilerplate code. As usual, finding the ideal framework really depends upon the project you are working on and there is no better or worse one in all aspects.
Compare Products
Select up to three two products to compare by clicking on the compare icon () of each product.
{{compareToolModel.Error}}

{{CommentsModel.TotalCount}} Comments
Your Comment