Preload Resources with HTML
When we think about how to improve a site’s performance, one of the first solutions that comes to mind is to preload the resources. For instance, if a user goes to our site’s homepage and we know that in most cases they’ll want to continue after the login, we can preload things like pictures, HTML files, and videos from the pages that come afterward. This preloading of resources can be implemented in a few ways; the common solution is to use a little bit of crafty JavaScript.
Sometimes, this is the solution that we have to use, especially when loading resources dynamically i.e. when loading resources as a result of a user action. But in many cases, our sites will have static resources that we may want to preload (usually from the CDN). Here too we would usually have to use JavaScript. But today, there’s a new way, using—believe it or not—only an HTML element.
Meet prefetch, a tag that goes inside of the link element. You may be familiar with link which is an element used to help load resources. Now, we can add prefetch to the tag, and it will preload the resource and add it to the cache.
This won’t slow the page's performance—quite the opposite actually. This preloading gets a low priority and is great for future requests.
It’s great in all kinds of scenarios, for instance, the login page for a secure system. Once I know that the user has logged into the system, I can preload heavy pictures or other resources—anything I want! It could also be useful in wizards, or any scenario in which we can anticipate the user’s next move.
Implementing prefetch is easy. Here’s how it looks:
<link rel="prefetch" href="https://internet-israel.com/wp-content/uploads/2019/10/learn-javascript-in-hebrew-1.png">In this example, I preloaded a picture. If it’s in my HTML, the picture will preload.
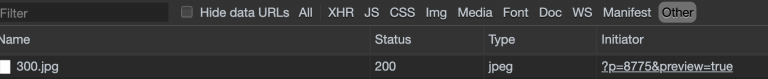
On the page of the original article (which is in Hebrew), I put a picture of a cute little puppy from lorem-picsum with a prefetch tag. If you go to the page, open the developer tool, navigate over to the network tab, and then reload the page, you’ll see the call under “other.”

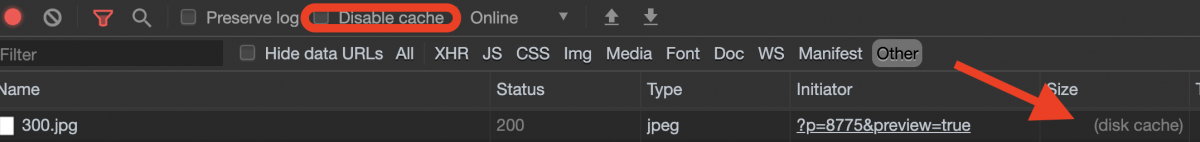
If you reload the page again (assuming you didn’t disable the cache), you'll notice that the picture has been loaded to the cache.

Simple, easy, and you can use it freely. There are some other prefetches that I’ll discuss in the future. But in the meantime, this is a great thing that you can start using today.
What I really love about this is that it’s implemented in pure HTML and works with any kind of file or even an entire site! For example, if I know that from here, you’re going straight over to the site of Haaretz, I can put something like this in my site:
<link rel="prefetch" href="https://www.haaretz.co.il/">
This will preload the entire site and put as much as possible into the cache.
Thanks for reading and see you next time.
About the author: Ran Bar-Zik is an experienced web developer whose personal blog, Internet Israel, features articles and guides on Node.js, MongoDB, Git, SASS, jQuery, HTML 5, MySQL, and more. Translation of the original article by Aaron Raizen.
Recent Stories
Top DiscoverSDK Experts


Compare Products
Select up to three two products to compare by clicking on the compare icon () of each product.
{{compareToolModel.Error}}

















{{CommentsModel.TotalCount}} Comments
Your Comment