Introduction to React
What is React? Glad you asked—React is an open source library from Facebook that allows for the fast and easy development of internet sites and applications. When I use React, I can develop sophisticated, modern, and very complex applications with great speed and ease. React comes with more than a few tools on one hand, yet is still lightweight and efficient on the other. In the last year, it became the most popular library, while its competitors—Angular and Vue—are lagging behind. As someone who knows Angular well, I can say that if you learn React well, you’ll be able to handle Angular as well.
In this article, which is the first in this series on React, we’ll learn together how to write and develop in React, with less emphasis on architecture and more on practical use. But still, be prepared for a bit of poking around at component-based architecture. It’s actually a lot easier than you may think! I promise.
What is true however is that you’ll need previous knowledge of vanilla JavaScript, HTML, and some of the new ES6 standard of JavaScript. If you’re not familiar with ES6, feel free to start our series on it. To begin, I’ll assume you are well versed in JavaScript, ES6, HTML, and other general web technologies. Also, in this article and those to come, there are many examples and I strongly recommend that you practice, practice, practice!
Setting Up Our Work Environment
We’ll need three JavaScript files in order to run our React environment. This first file is that of React, the second is the React DOM, and the third is Babel (we’ve got a series on Babel as well). Since React is so popular, there are tons of CDNs that contain the files. We’ll be using unpkg to load the files. It looks a little something like this:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
</head>
<body>
</body>
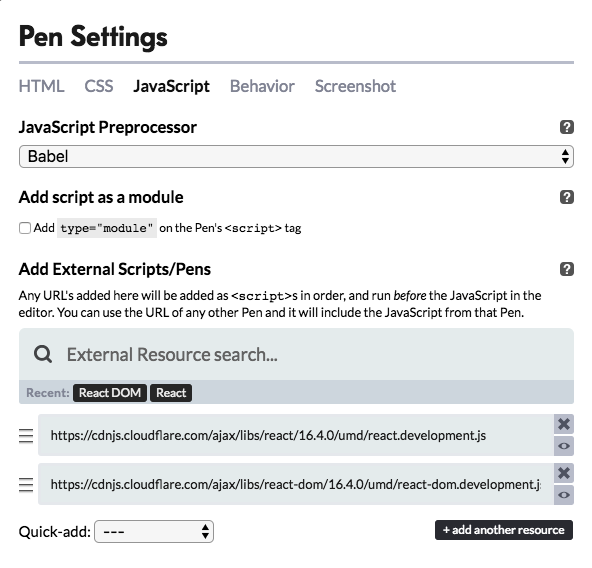
</html>Another way is to use the site CodePen; you probably are familiar with it but if not, just edit your code using the browser that has the files included.

Here you can find the template I’m using. You’re more than welcome to make a fork from it and work that way.
Our First React Application
So let’s get started and create our first React application. We start by using ReactDOM.render, which takes two arguments. The first is JSX and the second is the target—the place in the DOM where we want to insert our application.
What’s this JSX thing you ask? For our purposes, we’ll call it a special HTML format in JavaScript. Sounds complex but it’s not. An example should clear it up:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My first react app</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
</head>
<body>
<div id="content"></div>
<script type="text/babel">
const target = document.getElementById('content');
ReactDOM.render(
<h1>Hello world!</h1>,
target
);
</script>
</body>
</html>What’s going on here? There’s a div and an ID named container. Inside of it is where I want to insert my application. And what’s in my app? JSX that for now looks suspiciously close to HTML. So if I have JSX and I have and a target, all I need to do is pass them using ReactDOM.render, and if I run it I’ll see that indeed, I’ve got a Hello World on the screen. Try it yourself!
Pretty cool, no? And this is a React application in every sense of the word. Primitive, but this is the base of the React playground. In this application, we can insert React based components. And that? Well, that’s good stuff right there. But we’ll have to save that for the next article.
About the author: Ran Bar-Zik is an experienced web developer whose personal blog, Internet Israel, features articles and guides on Node.js, MongoDB, Git, SASS, jQuery, HTML 5, MySQL, and more. Translation of the original article by Aaron Raizen.
Recent Stories
Top DiscoverSDK Experts


Compare Products
Select up to three two products to compare by clicking on the compare icon () of each product.
{{compareToolModel.Error}}

















{{CommentsModel.TotalCount}} Comments
Your Comment