ES2017 - Trailing Commas
It took all my strength not to call this article 2017 and the Mystery of the Missing Commas. I hope you appreciate that. Our next feature for ES2017 is a bit strange. In general, the features for 2015 and above are complicated but their explanations are simple. What I mean is, at first it’s hard to understand the new feature, but after a quick explanation it becomes easy to understand. This feature is actually easy to understand from the outset, but the explanation is complicated. Confused? Just keep reading.
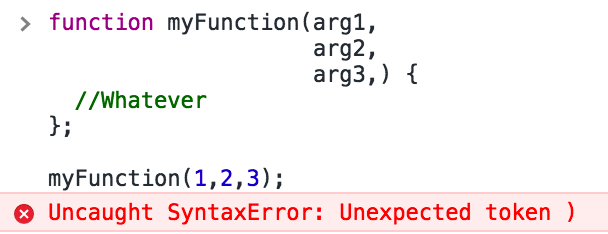
You don’t really need to be the most experienced JavaScript programmer to understand what the problem is in this code:
function myFunction(arg1,
arg2,
arg3,) {
//Whatever
};
myFunction(1,2,3);Here’s what happens when you try to run it:

Why do we get this error? Because there is an extra comma in the list of arguments right after the last argument. ES7 declares in a feature called “syntax trailing function commas” that a comma coming after the last argument is not an error. In other words, the code above will work.
What Babel does with this code is to simply remove the last comma, obviously. So this feature is not really working so hard. Or in other words, from the moment you turn on the Babel plugin Syntax trailing function commas or the ES2017 preset which includes it, you can go ahead and leave the extra comma at the end of the argument list.
That it. That’s the whole feature. Pretty easy, right?
Now let’s talk about the explanation. Why do we need this? Long story short, this feature comes from a problem that stems from multiple programmers working on one code base through Git. Let’s say I have the following code:
function myFunction(arg1,
arg2,
arg3
) {
//Whatever
};I want to add an additional argument. Something a little like this:
function myFunction(arg1,
arg2,
arg3,
arg4
) {
//Whatever
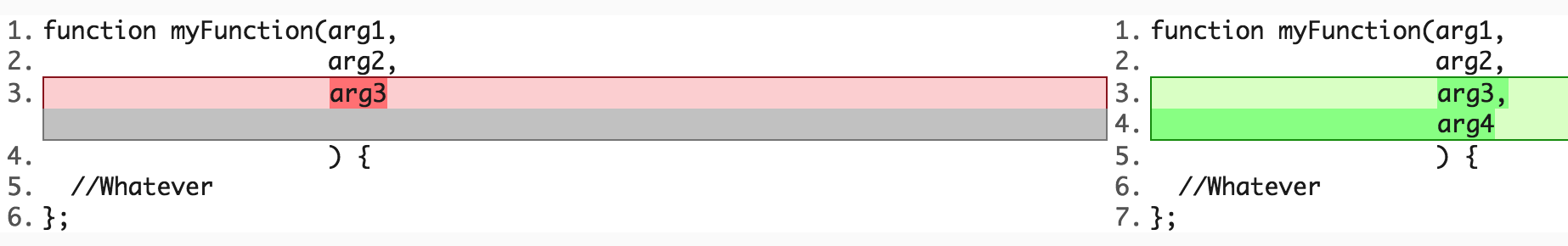
};Not such a huge change. I run commit and then a pull request. If we look at the differences between the old code and the new code, we’ll see something like this:

It looks as if one line from the old code has been erased and two added to the new code. This comes from how the diff calculates the differences in the 3rd line with arg3—because the comma was added it calculates it as something deleted.
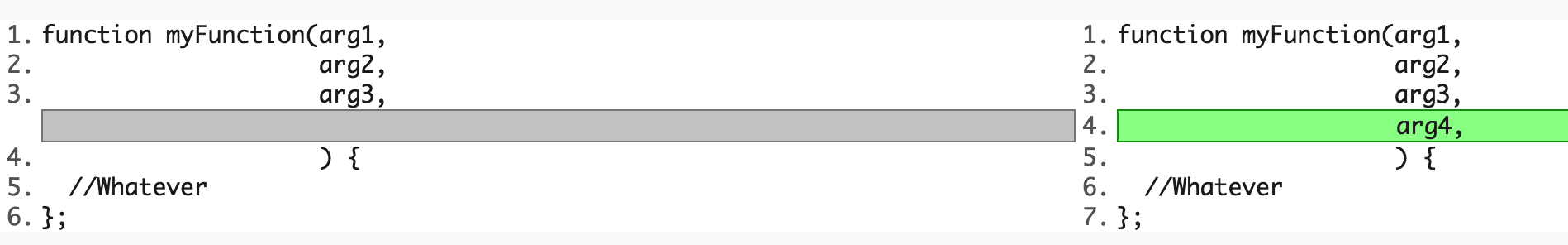
Despite this, if we allow the trailing comma, as in ES2017, then the change looks like this:

Now the diff shows just one change of an additional line with arg4. Nice and straightforward, just like it should be.
At this point, some of you may be sneering and jeering a bit—and perhaps with reason. There are many things that need to be fixed in JavaScript ahead of this, and it’s a bit of an esoteric feature. But it’s an important feature to know about and to understand where it came from. By the way, the last comma still works even if we write everything in one line, and of course in a function call as well. And that’s about it.
About the author: Ran Bar-Zik is an experienced web developer whose personal blog, Internet Israel, features articles and guides on Node.js, MongoDB, Git, SASS, jQuery, HTML 5, MySQL, and more. Translation of the original article by Aaron Raizen.
Recent Stories
Top DiscoverSDK Experts


Compare Products
Select up to three two products to compare by clicking on the compare icon () of each product.
{{compareToolModel.Error}}

















{{CommentsModel.TotalCount}} Comments
Your Comment